Lau de Bugs
journal
dev
1Organizing Codebases with Automation Tools

Tools Mentioned in this guide
Husky
Husky is used to make our commits more cool, and powerful to help development easier. In this guide, husky will be used to format both the files (source code) and commits themselves before they are executed (thus "pre" in the pre-commit hooks).
- COPIED# install huskyyarn add -D husky# initializenpx husky-init
Prettier & EsLint
If we would like to have our commits automatically format our code on every commit - to ensure that the codebase follows a specified standard, defined in the prettierrc file, then this is a handy tool to have.
Add Prettier and eslint to your project:
COPIED# prettiernpm install -D prettier# eslintnpm install -D eslintAdd a prettier config file to the repository - named
.prettierrc.json(or following the specified format for configuration files:COPIED{"trailingComma": "all","tabWidth": 4,"semi": false,"singleQuote": true//more rules below}Initialize EsLint:
COPIEDnpx eslint --initSet up ESLint to work with prettier
Add prettier plugin to the eslint configuration file:
COPIED// .eslintrc.json{"extends": [// other extensions,"prettier"]}Now, you can specify prettier rules to work with your linter and not have both ESLint and Prettier enforcing different styles
- COPIEDnpm install -D pretty-quicknpx husky set ./husky/pre-commit "npx pretty-quick --staged"
There are more ways to configure your prettier pre-commit hooks found here.
CommitLint & CommitLint Hooks
Commitlint is a tool that lints commits - and make sure they are up to standard. We will also add a husky pre-commit hook that lints our commit messages
- COPIEDnpm install -D @commitlint/config-conventional @commitlint/cli# Configure commitlint to use conventional configecho "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
. Add the commitlint hooks:
COPIED# Add hooknpx husky add .husky/commit-msg 'npx --no -- commitlint --edit "$1"'Add a husky pre-commit hook config to the package.json
COPIED"husky": {"hooks": {"prepare-commit-msg": "exec < /dev/tty && git cz --hook || true"}}
Commitizen
Commitizen is a command line interface tool that can be helpful in making commits a pretty-forward process following your linting rules.
Install the tool
COPIEDnpm install -D commitizenAdd a script to the package.json to easily run commitizen:
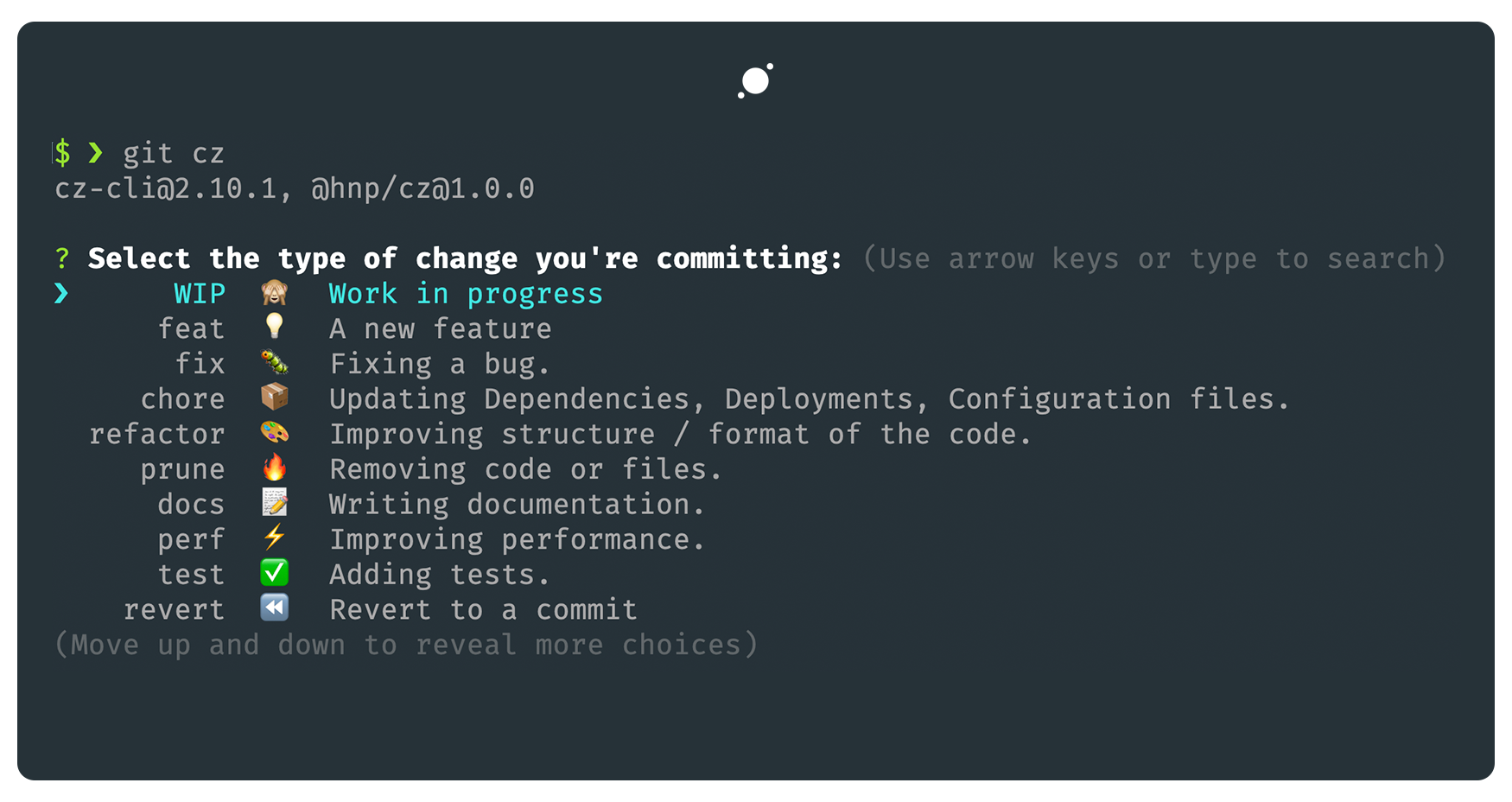
COPIED{"scripts": {"commit": "cz"}}An Example use:

Conventional Changelog
This will assist in generating changelogs automatically from commits:
- Initialize:COPIEDnpx commitizen init cz-conventional-changelog -D --save-exac
Versioning and Release
We can use Standard Version to automatically generate versions for out projects.
Install Standard Version
COPIEDnpm install -D standard-versionAdd scripts to easily run releases and generate changelogs automaticallly:
COPIED{"scripts": {"release": "standard-version"}}Another option to Standard version is
semantic-release
You can now run your first release by:
npm run release
Plug: Here is an example of a changelog for my website.
If you create a release - then you can push that release by running:
git push --follow-tags
Update (25th Feb 2022)
I ended up writing a simple npm package to automate setting this whole process up for new projects You can find the package here.
References & Resources
Articles
- How to control your deployments and versioning with semantic-release & friends- (logrocket)
- Commit Standard and Semantic Versioning for any project - (dev)
- Automate Semantic Versioning with Conventional Commits (medium)
- Automatically generate and release a changelog using Node.js (logrocket)
- Development: How to adapt a custom conventional changelog (medium)
- Make everyone in your project write beautiful commit messages using commitlint and commitizen - loved this one!
Documentation
- Husky
- ESLint - Getting started
- Prettier - Pre-Commit Hooks
- Commitizen
- Commitlint
- Conventional Changelog
- Semantic Release
Other Useful Links
Last modified on: Sat Feb 26 2022